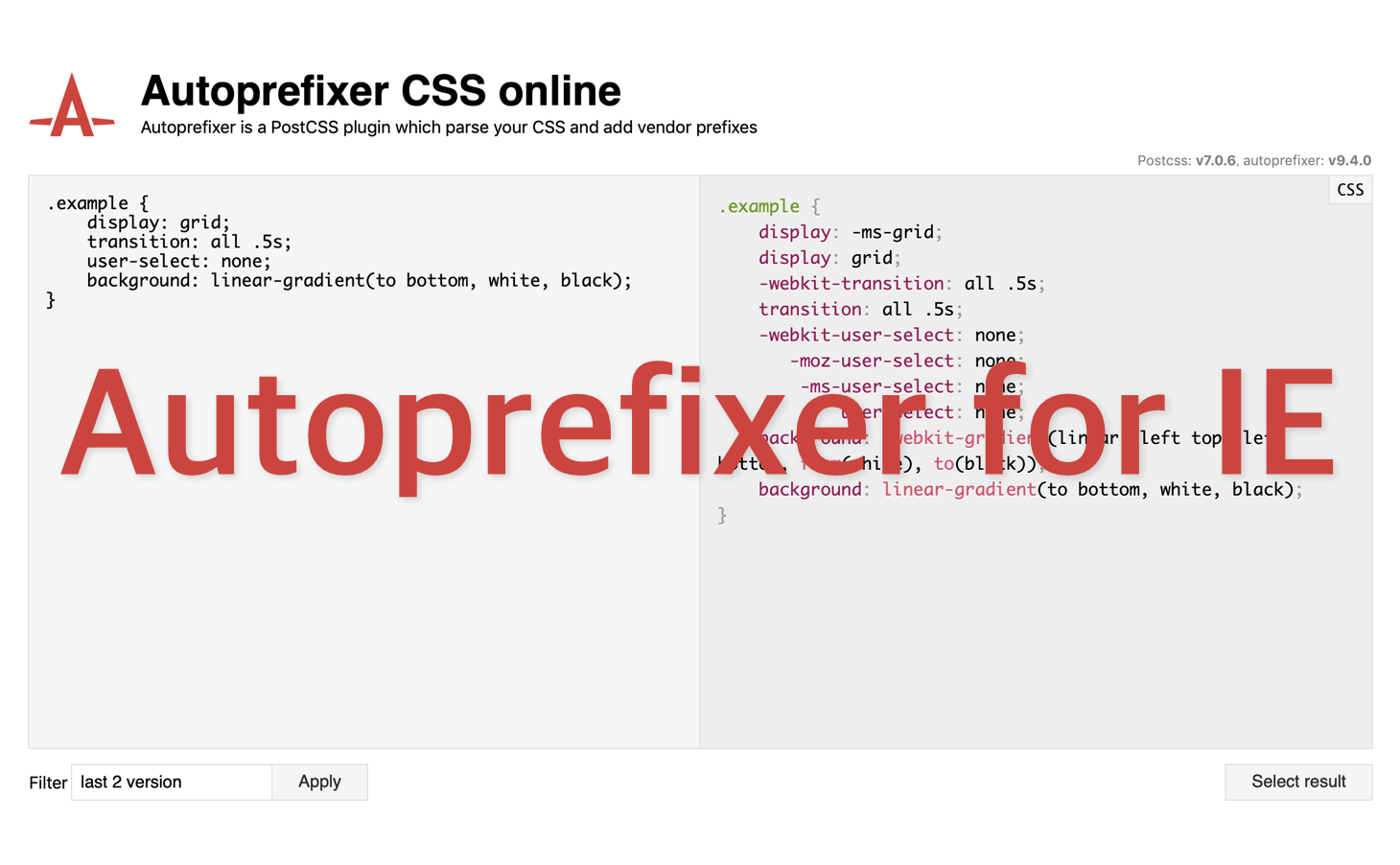
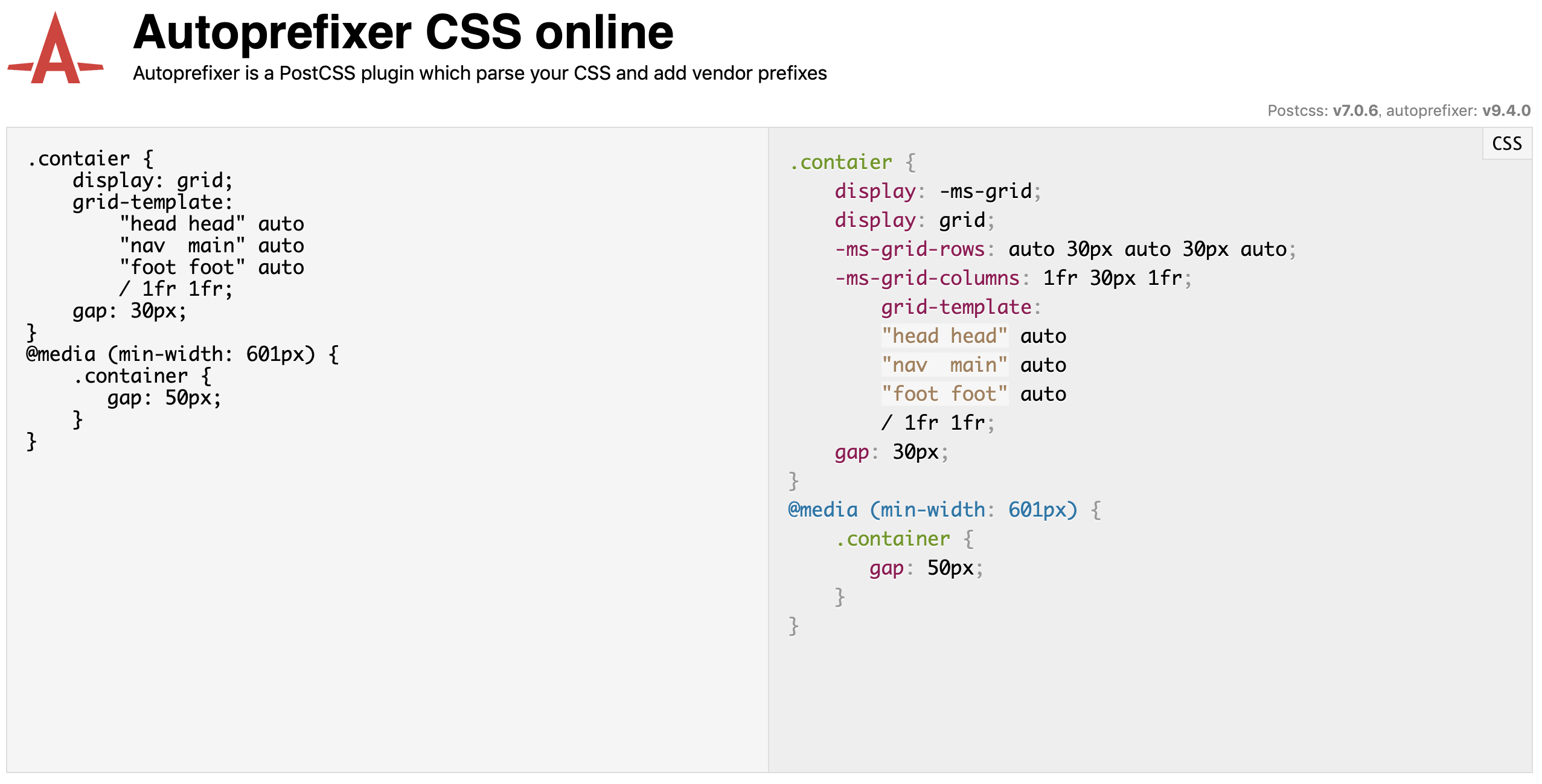
Autoprefixer on Twitter: "Autoprefixer 9.2 was released with many Grid Layout improvements. https://t.co/V5gmZDYv6H The main improvement is /• autoprefixer grid: on •/ comment to enable grid support when you don't have access

Autoprefixer on Twitter: "Right now most of the developers know about CSS Grid Layout, but avoid to use it. It is a good reason to spread that Autoprefixer polyfills grids, gaps and