chartist-plugin-legend compatibility with new version of chartist · Issue #21 · CodeYellowBV/chartist-plugin-legend · GitHub

pie chart is not displayed correctly when taking many series · Issue #229 · creativetimofficial/ct-material-dashboard-pro-angular · GitHub

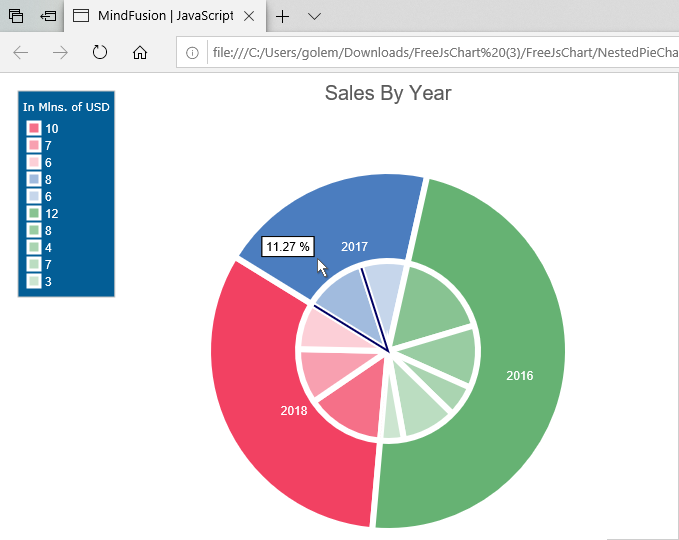
Pie chart with legend AND percentages in the chart itself · Issue #681 · gionkunz/chartist-js · GitHub
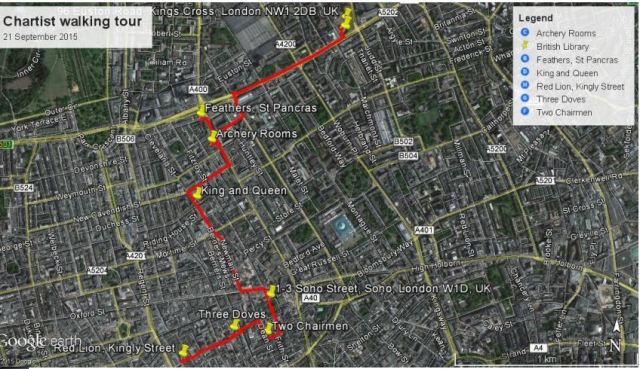
Following the Chartists around London' event (BL Labs Competition winning project) - Digital scholarship blog

Hide legend key for emptyValues if ignoreEmptyValues is true? · Issue #56 · CodeYellowBV/chartist-plugin-legend · GitHub

Chartist plugin is not working · Issue #49 · creativetimofficial/ct-material-dashboard-pro-angular · GitHub

Chartist plugin is not working · Issue #49 · creativetimofficial/ct-material-dashboard-pro-angular · GitHub

chartist-plugin-legend (v0.2.1) - Legend plugin for Chartist.js. | BootCDN - Bootstrap 中文网开源项目免费CDN 加速服务